JavaWeb笔记(2)-Tomcat的使用
Tomcat
简介
在介绍Tomcat之前,我们需要先了解Web服务器的概念。Web服务器是一个应用程序,它对HTTP协议的操作进行了封装,使得程序员无需直接对协议进行操作,从而让Web开发更加便捷。Web服务器软件被安装在服务器端,后续我们可以将自己写的Web项目部署到服务器软件中,当Web服务器软件启动后,就可以直接通过浏览器来访问对应的页面。Tomcat就是一种服务器软件,当然它也只是其中的一种,还有很多其他的服务器软件,而这里我们先学习的是Tomcat。
Tomcat是Apache软件基金会的一个核心项目,是一个开源的轻量级Web服务器,支持Servlet,JSP等少量JavaEE规范。Tomcat又被称为Web容器、Servlet容器,Servlet需要依赖Tomcat才能够运行。
JavaEE规范:JavaEE,Java Enterprise Edition,Java企业版,指的是Java企业级开发的技术规范总和,包含了13项技术规范,JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
基本使用
那么接下来先了解Tomcat的基本使用。
首先是下载与安装。Tomcat的下载可以从官网Apache Tomcat® - Welcome!直接进行,根据实际情况选择对应的版本,下载完成后得到压缩包,解压到对应目录即可。
下载完成之后可以启动服务,服务启动只需要执行对应命令即可,命令位置为bin/startup。启动成功之后会弹出新的黑窗口,我们可以访问localhost:8080,就可以看到Tomcat默认的内容。关闭Tomcat服务可以通过bin\shutdown命令来进行正常关闭。
Tomcat的相关配置文件在conf目录下,其中启动端口号默认为8080,配置信息在conf/server.xml下。
利用Tomcat进行项目部署也非常简单,只需要将我们的项目放置到webapps目录下即可。但是随着项目的增大,项目的资源越来越多,项目的拷贝过程也会比较长,因此我们一般情况是使用war包的形式来进行项目传输。我们一般会将JavaWeb项目打包成war包的形式,然后将其放置到webapps目录下,Tomcat会自动进行war包的解压。
利用IDEA进行开发
我们首先了解一下Web项目的结构,可以分成开发中的项目以及可以部署的项目,这两种项目的结构有所差别。
开发中的项目,其结构如下:
src:源码文件main:主目录java:java代码resources:资源文件webapp:Web项目的特有目录html:html文件目录,允许自定义名称WEB-INF:Web项目核心目录,不允许修改名称web.xml:Web项目配置文件
test:测试目录
pom.xml:maven依赖配置
开发完成可以部署的项目,其结构如下:
html:html文件目录WEB-INF:Web项目核心目录classes:Java字节码文件lib:项目所需的jar包web.xml:Web项目配置文件
我们可以通过maven的package打包命令将项目进行打包,编译后的Java字节码文件和resource的资源文件,会被放到WEB-INF下的classes目录下,pom.xml中依赖的jar包会被放入WEB-INF下的lib目录中。
接下来我们需要在IDEA中创建一个Maven Web项目,步骤如下:
- 正常创建Maven项目
- 修改
pom.xml中的项目打包方式为war,该项完整格式为<packaging>war</packaging> - 补齐Maven
Web项目中缺少的webapp目录结构,可以手动补齐,也可以通过IDEA的提示进行补齐(
File->Project Structure->Facets,选择项目后增加webapp以及web.xml)
一般情况下,我们在IDEA中完成项目部署后,可以通过普通方法来完成项目部署。即利用maven将项目打包成war包的形式,然后放置到Tomcat的对应webapps目录下就可以完成部署。但是这种方式在进行项目调试的时候比较麻烦,我们可以将Tomcat集成到IDEA中,方便我们进行开发。在IDEA中集成使用Tomcat有两种方式,第一种是集成本地Tomcat,另一种是使用Tomcat Maven插件。
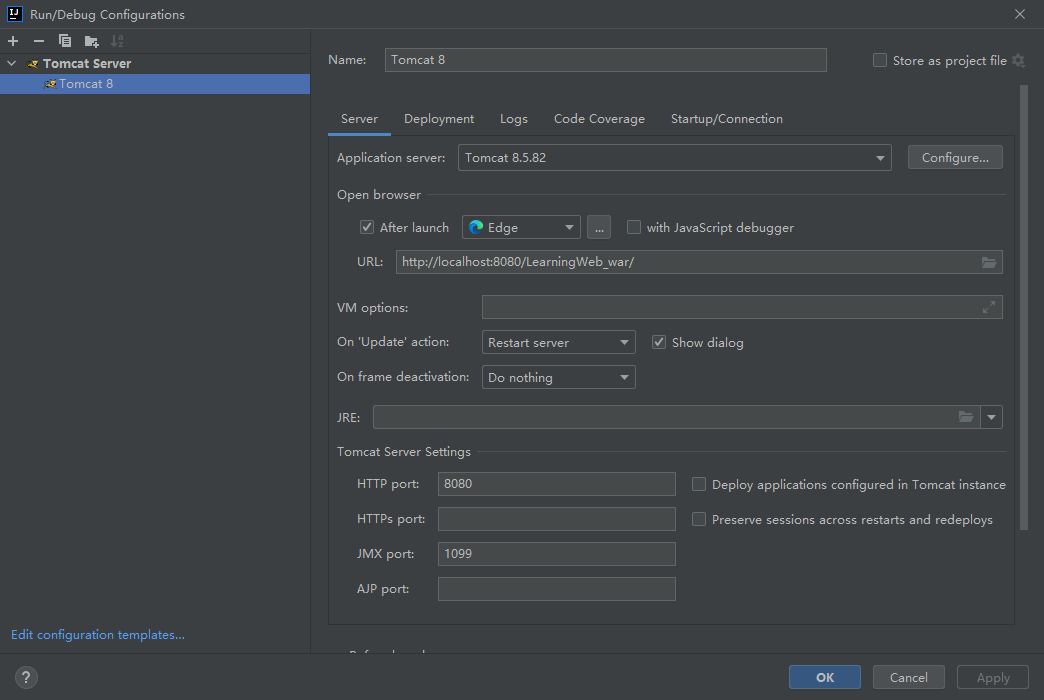
第一种方式,集成本地Tomcat,需要修改启动配置,即Run/Debug Configurations,在其中找到Tomcat
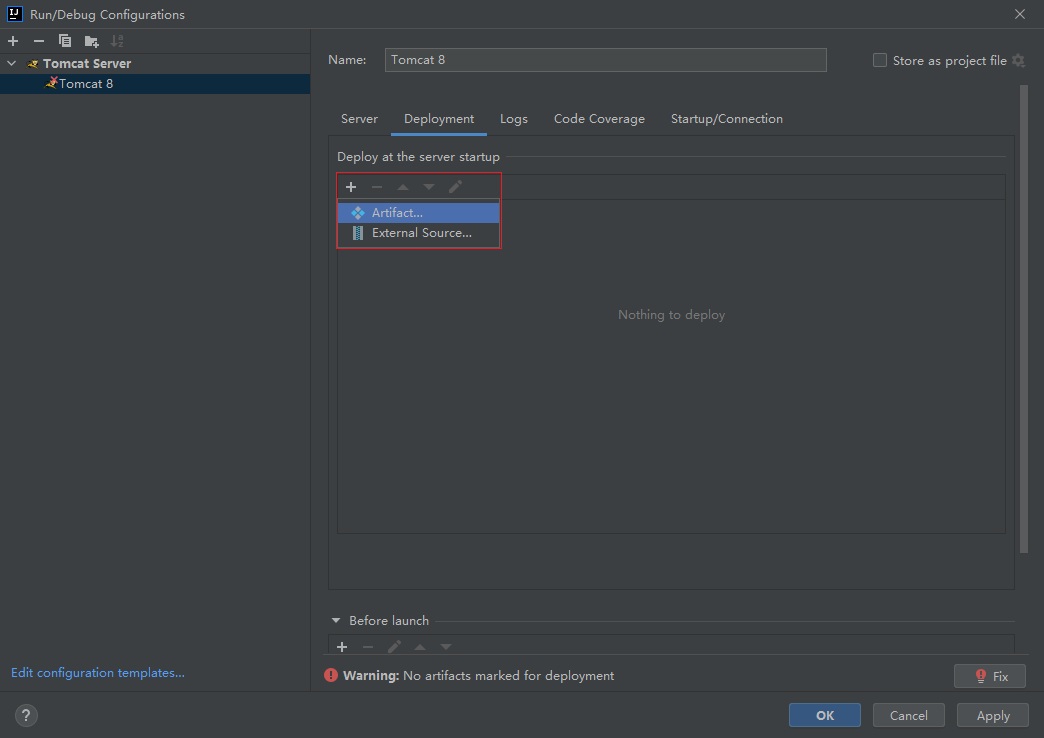
Server,然后指定本地的Tomcat具体路径Application server,然后将我们的项目添加到Tomcat中,在Deployment中进行添加,选择Artifact并找到我们的项目即可。后续就可以直接运行了。
我们可以通过测试页面来查看是否部署成功。在webapp下写一个简单的html页面。在webapp下的html会按照目录层次映射到路由层次,例如存在html文件
webapp/haha/test.html,那么在项目部署完成之后,就可以通过localhost:8080/项目名称/haha/test.html访问到对应的内容。
启动配置:

项目添加:

第二种方式,采用Tomcat
Maven插件。它使用Maven中的Tomcat插件来进行项目部署,首先需要在pom.xml中添加Tomcat插件,然后使用Maven
Helper插件快速启动项目,右键 -> Run Maven ->
tomcat7:run即可启动项目。(这种方式下,Tomcat
Maven插件的版本会受到限制)
1 | |