ElementUI中的分页功能
案例介绍
为了查看分页组件的效果,我们首先准备一个table。当然后面会提到,分页组件并非是与table绑定使用的,只是举例查看效果而已。这里使用了ElementUI官方文档中的table示例,关键代码如下,同时在table_data中复制了较多数据用于分页展示。
1 | |
注意这里的关键,我们使用了.slice来获取表格数据的一部分,同时在data中初始化对应的值如下。见名知意,这两个参数分别表示当前页码以及每页的数据量。
1 | |
之后我们可以添加分页组件如下:
1 | |
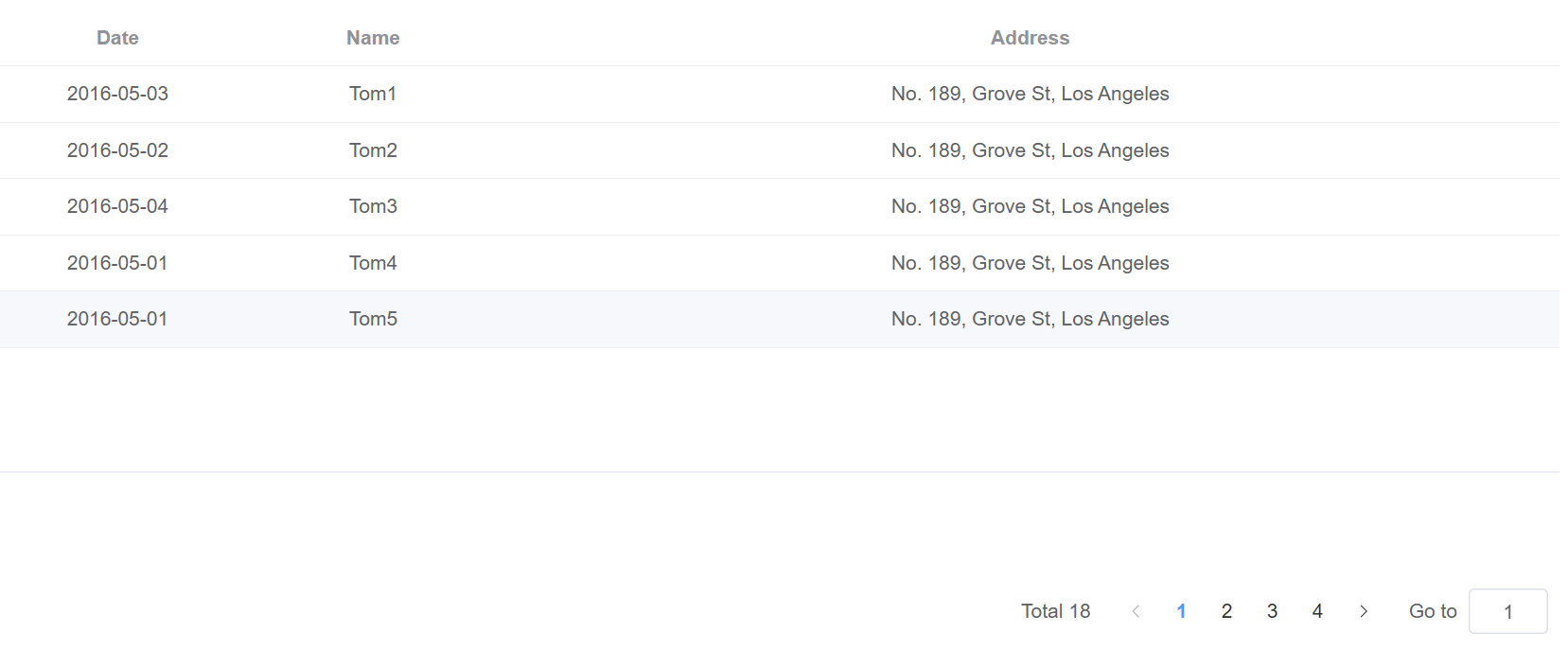
于是我们就简单地完成了一个分页功能,分页效果如下:

分页组件并不是和某个其他组件绑定使用的,它完成的是分页关键信息的双向绑定以及相关事件的封装。在我们点击上一页,下一页或者跳转按钮的时候,分页组件会自动修改关键属性如
currentPage,而我们只需要在需要的地方使用这个属性即可。例如在案例中,点击按钮改变了currentPage,而在table组件中我们通过currentPage来获取slice的范围,而得益于Vue的数据双向绑定,数据改变之后页面也就进行渲染,从而达到了一个分页切换的效果。
参考文章
ElementUI中的分页功能
https://evernorif.github.io/2023/04/13/ElementUI中的分页功能/